Component Overview
Learn about the various components of the embeddable Report Creator client and how to create your own Ad Hoc report.
The Pull Reports™ Report Creator is an HTML5 and JavaScript client of the Pull Reports REST API which allows users to create ad hoc reports and data exports. The Report Creator embeds in any HTML page and displays the following primary screens.
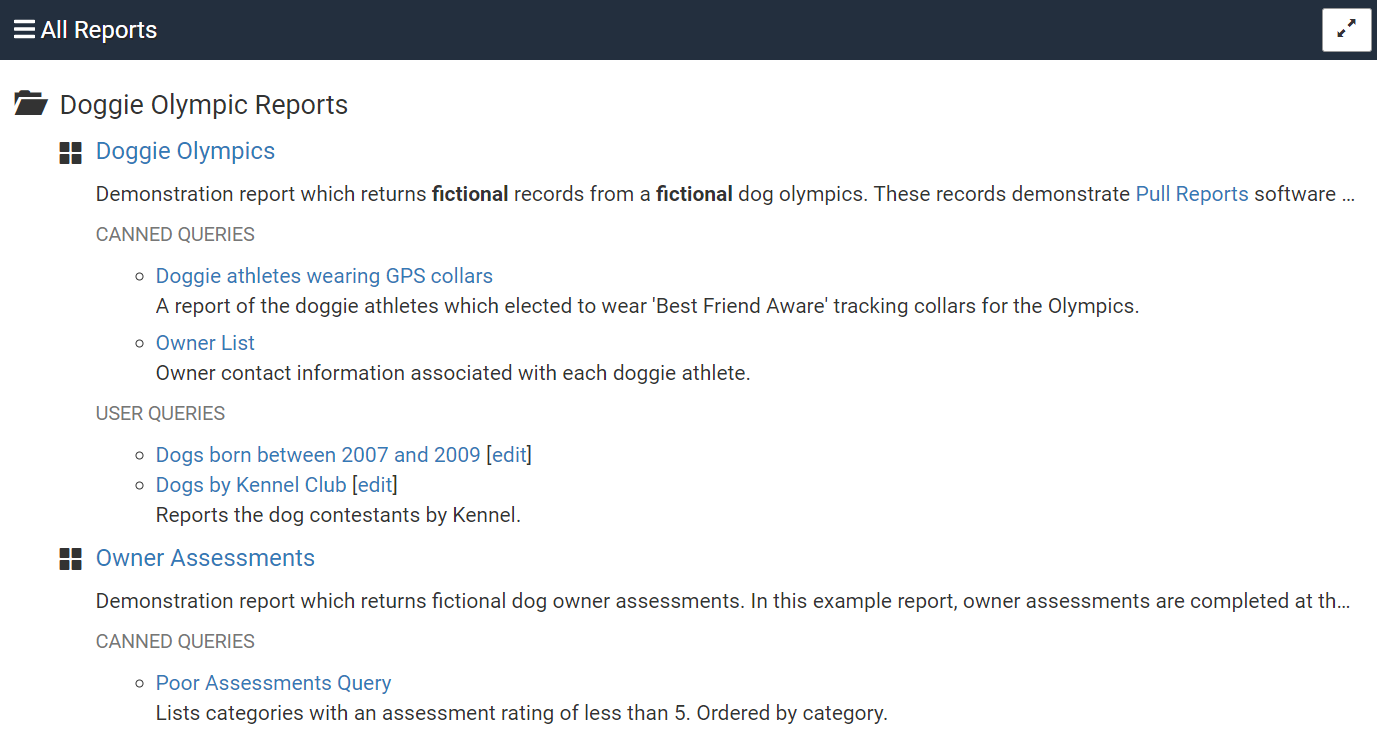
Report Repository
The Report Repository is the default view of the Pull Reports™ Report Creator. It displays the
hyperlinked name and description of all configured <report>s within their respective
<catalog>. Additionally, the hyperlinked name and description of all
<canned_query> and user query configurations display beneath the associated report.

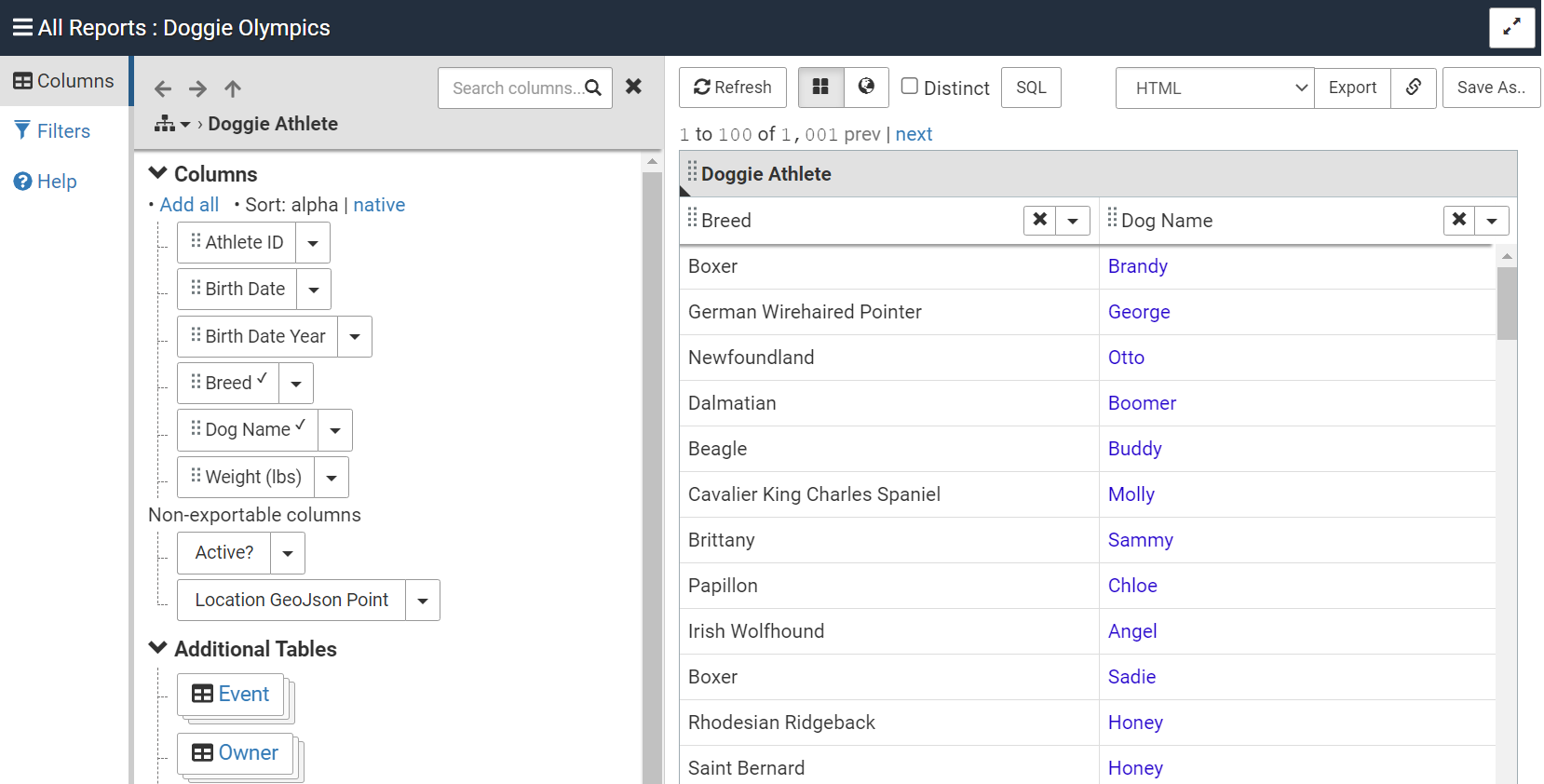
Ad Hoc Report Creator
When a user clicks on a report name within the Report Repository, the
report opens in the Ad Hoc Report Creator. The Ad Hoc Report Creator allows
the user to interact with the full power of the
Pull Reports REST API to create a report export from a <report> configuration.
When interacting with the Ad Hoc Report Creator, all interactions are persisted
within the browser's location, so it is easy to bookmark and return to a particular
column, sort, and filter selection.

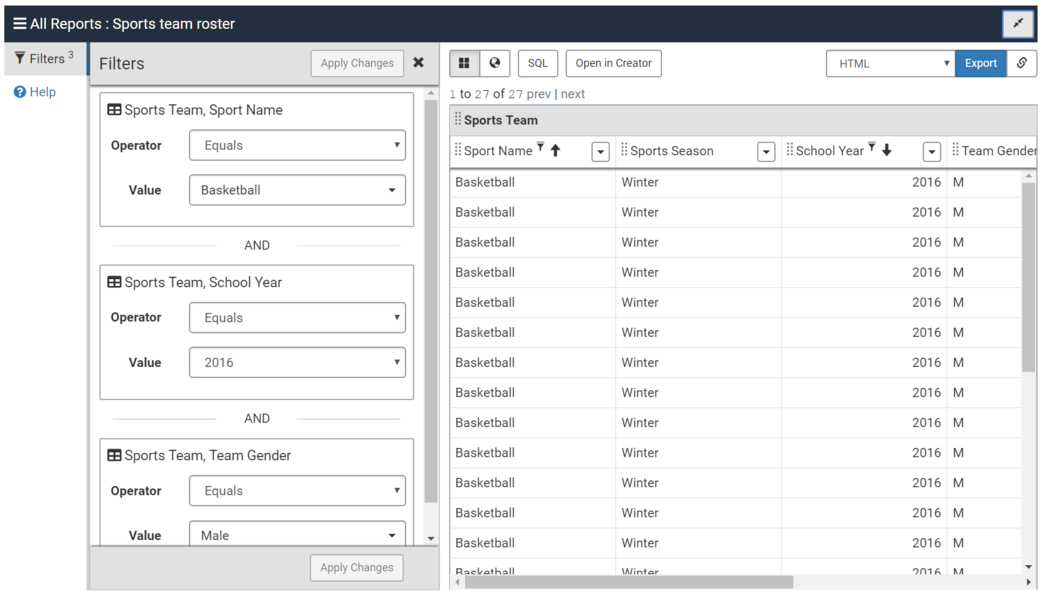
Query Viewer
When a user clicks on a query name within the Report Repository, the query opens in the Query Viewer. The Query Viewer allows the user to select filter values and change the order and sort of columns within the report export. The Query Viewer is easier to use than the Ad Hoc Report Creator and provides quick access to pre-configured or "canned" report exports.

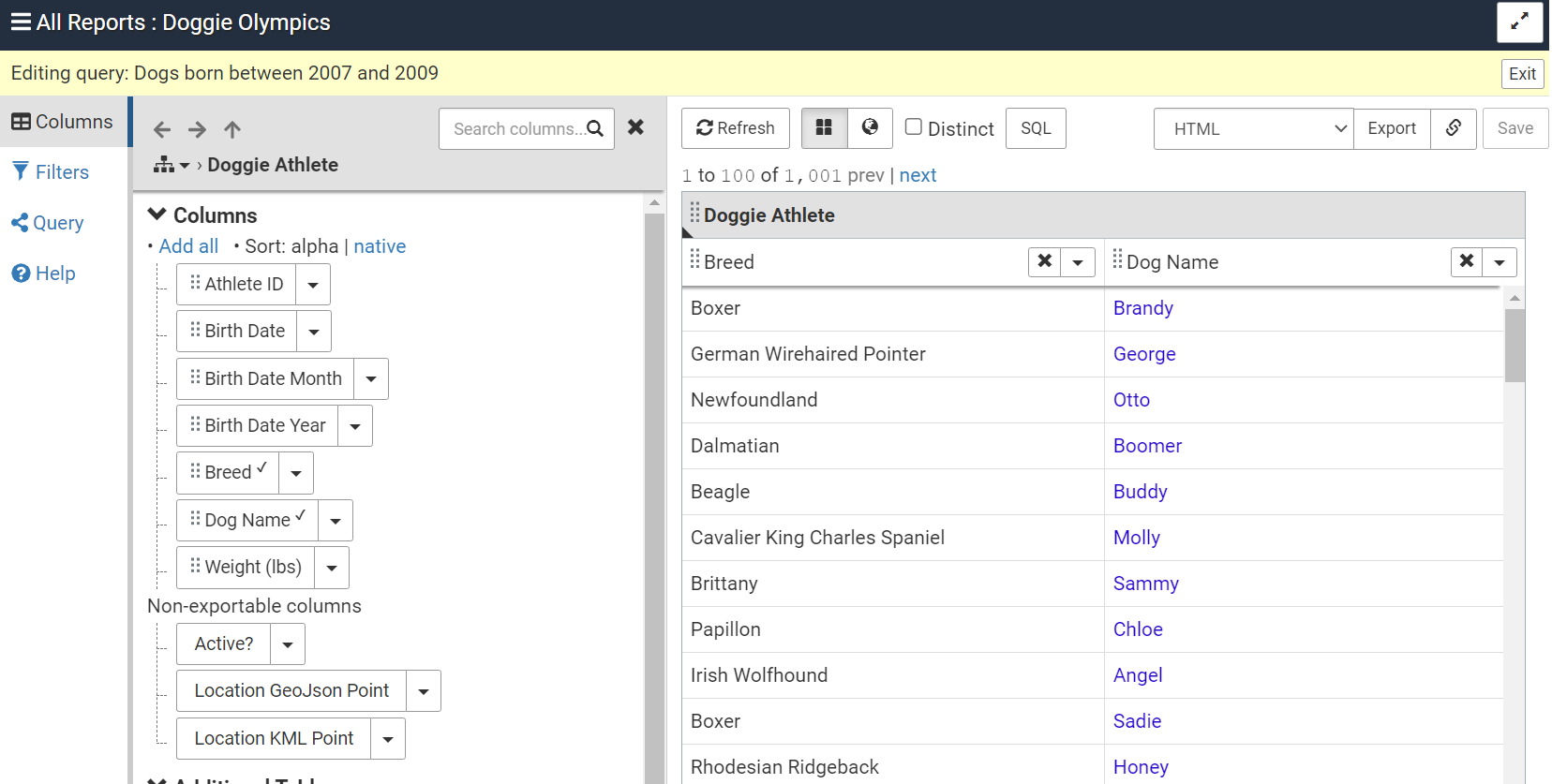
User Query Editor
When a user saves a new user query or clicks a user query edit link in the Report Repository, the query opens in the User Query Editor. The user may then change and re-save the query.

Linking to a Component
Note
This section describes how to open the Report Creator to a specific component configuration via an HTTP API. Alternatively, the adHocCreatorParams initialization property also opens the Ad Hoc Report Creator to a configured export result.
If the web page in which the Report Creator is embedded is requested with no additional HTTP parameters, the creator opens to the Report Repository. Use the following HTTP parameters to open the Ad Hoc Report Creator or Query Viewer respectively.
Opening the Ad Hoc Report Creator
To open the Report Creator to the Ad Hoc Report Creator,
specify the catalogId and reportId
HTTP parameters with the desired value of the <catalog> and <report>
ids respectively.
For instance, if the Pull Reports™ Report Creator is embedded within a web page at
http://localhost:8080/index.html, then requesting
http://localhost:8080/index.html?catalogId=foo&reportId=bar
will open the Ad Hoc Report Creator for <report> id bar
in <catalog> id foo.
The Ad Hoc Report Creator may also be opened with specific filter, column, and sort parameters preloaded. See the section called “Creator Parameter API” for more information.
Opening the Query Viewer
To open the Report Creator to the Query Viewer,
specify the catalogId, reportId,
and queryId HTTP parameters. The catalogId
and reportId parameters come from the id
value of the <catalog> and <report>
elements respectively.
The queryId parameter is either the
id of a <canned_query> or the numeric id of a user query.
In the unlikely event of a naming collision between canned and user queries,
colon append either canned or user
to the queryId value. For example, queryId=some_query:canned
or queryId=10:user.
For instance, if the Pull Reports™ Report Creator is embedded within a web page at
http://localhost:8080/index.html, then requesting
http://localhost:8080/index.html?catalogId=foo&reportId=bar&queryId=baz
will open the Query Viewer for <canned_query> id baz
in <report> id bar in <catalog> id foo.
Similarly, requesting
http://localhost:8080/index.html?catalogId=foo&reportId=bar&queryId=10
will open the Query Viewer for user query 10 in the same report.
Opening the User Query Editor
Opening the User Query Editor is similar to opening the Query Viewer
except 1) only user queries open in the editor and 2) you must append
:user:true to the queryId parameter after
the numeric query id.
true denotes "open for edit".
From the previous example, requesting
http://localhost:8080/index.html?catalogId=foo&reportId=bar&queryId=10:user:true
will open the User Query Editor for user query 10.
Browser Usage Notes
Browser History
Most operations within the Pull Reports™ Report Creator are responsive to the browser's back and forward buttons. This allows a user to undo/re-do an operation such as adding or removing a filter by simply using the back and forward buttons.
Bookmarking the Creator
Since the current state of the Report Creator is captured within the browser's
location, a user may bookmark or email the creator URL to a colleague. When a user
returns to the creator, it will read the component state from the browser's location
and return the creator to its expected state.
An exception to this behavior is if the underlying <report> configuration changes
in a way that is incompatible with the saved state. Examples of such incompatible changes
are the removal of a <table> or the change of an id attribute
value.
Bookmarking the Export Results
Similar to the creator, the export results are also bookmark-able since the export parameters are encoded within the bookmarked URL. Additionally, each time the export is rerun, the values are fetched again from the database, so the results are always current.
However, also like the creator, the export result bookmarks will potentially break
due to incompatible <report> configuration changes.